Das Goya Projekt - oder: Wie wird es gemacht?
| von Hartmut Mirbach
Das Goya-Projekt wurde im Jahr 2001 für den Bildungsserver NRW in Soest entwickelt. Die Idee war es, eine kunstwissenschaftliche Bildanalyse zu erstellen, die für die Schüler interaktives Lernen am Computer ermöglichte. Auf einfache Weise können die Schüler, oder die Lehrer, selbstständig in mehreren Schritten das Bild
erschliessen. Im Internet kann das Ergebnis unter
http://www.learn-line.nrw.de/angebote/goya/
angesehen werden. Auch die fertigen Photoshop-Dateien liegen dort zum Download bereit. Damit kann das „Selbstlernen“ gestartet
werden |

|
Adobe Photoshop© und Adobe GoLive© - die Handwerkszeuge
Wer dieses Projekt als Anregung nehmen möchte, selber eine derartige Bildanalyse zu erstellen, dem seien hier einige Hinweise gegeben. Grundlegende Kenntnisse in den beiden genannten Programmen, das eine für die Bildbearbeitung, das andere zur Erstellung von Html-Seiten müssen vorhanden sein. Auch das Programm ImageReady©, das in Photoshop integriert ist, sollte schon einmal geöffnet worden sein. Dass die kunstwissenschaftlichen Erkenntnisse über das zu bearbeitende Bild vorhanden sein müssen, versteht sich. Die dreischrittige Interpretationsmethode von Erwin Panofsky ist dabei immer noch sehr hilfreich, um nicht den Überblick zu verlieren.
Die Vorbereitung im Photoshop
In Photoshop wird der Bereich, der z.B. blass erscheinen soll mit dem Lasso markiert und nachher mit dem Werkzeug „Gardationskurven“ aufgehellt. Den eingestellten Wert sollte man sich merken, damit weitere Bilder genauso bearbeitet werden können.
Das so bearbeitete Bild wird gespeichert. Das Ergebnis wird dann in das Programm ImageReady geladen
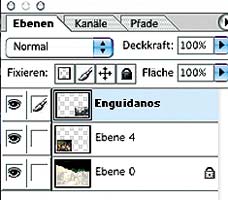
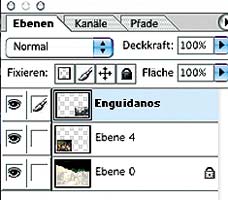
(geschied direkt über einen Button in Photoshop) und die vier Slices, die einzelnen Bildsegmente, werden erstellt. Vor dem Abspeichern wählt man das Format „jpg“ und wählt aus dem „Bearbeiten-Menü“ die Option „Optimierte Version speichern unter...“. Auch sollte man „nur Bilder“ abspeichern und sich für beide Segment-Serien einzelne Ordner anlegen. Wieder im Photoshop werden auf zusätzlichen Ebenen die beiden kleinen Bilder einkopiert, In ImageReady werden wieder, wie vorher, vier Segmente erstellt.




Ein Rollover wird in GoLive erstellt
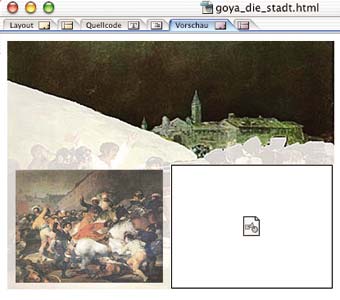
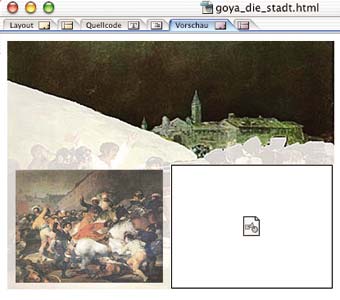
Am einfachsten ist es, wenn man in GoLive auf der Html-Seite eine Tabelle mit zwei Spalten und ebenso vielen Zeilen erstellt, die genau die Maße der einzelnen Bildsegmente hat. In unserem Fall sind die Segmente alle gleich
gross, so dass die Tabelle nicht besonders angepasst werden muss. Jedoch sollte man die Werte für „Rand“ und „Zellabstand“ der Tabelle auf „0“ stellen, damit die Bilder auch direkt nebeneinander stehen. In die Tabellenzellen, in denen keine Aktion stattfindet, wird ein einfacher Grafikplatzhalter eingefügt und mit den Segmenten 01 und 02 des ersten Bildes
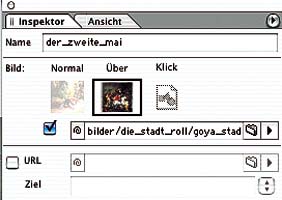
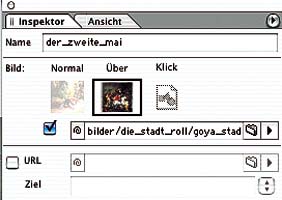
referenziert. In die anderen beiden, in denen ein „Rollover-Effekt“ entstehen soll, wird aus der Objektpalette ein Platzhalter für ein „Rollover“ eingefügt. Der Inspektor zeigt dann die Möglichkeiten für „Normal“, „Über“ und „Klick“ Referenzen anzugeben. In unserem Fall geben wir für die Tabellenzellen drei und vier für „Normal“ die Segmente des ersten Bildes an, für „Über“ geben wir die Referenzen der zweiten Serie an. Im Vorschaumodus können wir das Ergebnis überprüfen. Fertig!